Vaše e-maily mají vypilované copy a atraktivní grafiku, důkladně segmentujete publikum a využíváte ty správné kampaně. Můžete však udělat ještě víc. Zpřístupnit vaše e-mailové zprávy odběratelům, na které se často zapomíná.
Co je přístupnost a koho se týká
Co ta přístupnost vlastně znamená? Představte si například, že člověk se zhoršeným zrakem používající čtečku obrazovky nemá možnost zjistit, jak přesně vypadá nová kolekce, se kterou ho v e-mailu seznamujete, protože obrázky nedisponují alternativním textem.
Není to tak ojedinělá situace, vzhledem k tomu, že dle odhadů více než miliarda světové populace žije se zdravotním hendikepem. V Česku najdete přibližně 1,1 milionu lidí starších 15 let, kteří mají nějaké zdravotní postižení. Důvody, proč vám zpřístupnění e-mailů takto zasaženým lidem pomůže, jsou nasnadě:
- oslovíte širší publikum,
- odlišíte se od konkurence,
- posílíte vlastní značku,
- zvýšíte zapojení odběratelů,
- minimalizujete právní riziko.
Co se posledního bodu týká, v roce 2020 bylo v USA podáno téměř 11 000 federálních žalob souvisejících s přístupností. Můžeme se pouze dohadovat, jak dlouho bude trvat, než se takové případy začnou řešit i v ČR.
3 základní aspekty zpřístupnění e-mailů
Postižení, která komplikují konzumaci obsahu vašich newsletterů, jsou zejména tyto:
- Mentální omezení, která ovlivňují pozornost, porozumění či řešení problémů.
- Při vytváření e-mailů používejte jednoduchou prezentaci, vyhněte se technickému jazyku, uvádějte jasné pokyny.
- Neurologické příčiny jako například epilepsie, mrtvice, Parkinsonova choroba atd.
- Rozdělujte text na menší části.
- Zrakové vady včetně barvosleposti.
- Zajistěte barevný kontrast, kompatibilitu se čtečkami obrazovky a dostatečně velké písmo.
Tohle bylo opravdu jen stručné shrnutí, pro větší porozumění a dostupné e-maily všem čtěte dále.
Posviťte si na dostupnost
Jak na to? Pěkně od začátku, postupně a kompletně. Podívejme se společně na konkrétní praktické kroky.
Předmět jako základ
Předmět a preheader jsou vstupní branou k vašemu e-mailu. Každý marketér ví, že musí být poutavé a relevantní. V případě hlasové čtečky obrazovky nebo virtuálních asistentů (Siri, Alexa) to však může být oříšek.
Například Siri přečte prvních 499 znaků. Pokud je preheader příliš krátký, přesune se na další část e-mailu, což může být pro odběratele matoucí. Pro zajímavost se podívejte na experiment společnosti Email on acid se Siri a preheaderem.
Každopádně se vyhýbejte žargonu, zkratkám a technickým výrazům, které by mohly tyto aplikace špatně pochopit.
Raději text než obrázek
E-mail jako jedna velká grafika je ta nejméně dostupná varianta. Pokud je celý e-mail jedním obrázkem, bude velmi obtížné jej vhodně popsat v alternativním textu, na který čtečky obrazovky spoléhají.
Pokud je navíc CTA uvnitř obrázku, hlasové programy a čtečky ji nebudou schopny rozeznat. To samozřejmě zamezí jakékoli interakci.
S tímto e-mailem bude mít čtecí aplikace problém:

Nezapomeňte na alternativní popisky
Jednotlivé obrázky v e-mailu samozřejmě mít můžete, ale dejte si opravdu práci s jejich alternativním textem. Jde o víc než jen pár slov o obrázku, text by měl být co nejvíce popisný. Pamatujte, že chcete pomoci lidem se zrakovým postižením představit si obrázek co nejjasněji. Alternativní text by měl obsahovat všechny potřebné informace i něco navíc. Která varianta toho poví více?
- Dámské bílé triko s obrázkem psa.
- Dobře padnoucí dámské bílé triko s výstřihem do V a lehce projmutým pasem, na hrudi ilustrovaný obrázek ležícího psa, rukávy sahají jen lehce přes ramena.
Pro každý obrázek použijte jiný alternativní text, i když jsou si podobné.
Když text, tak dobře čitelný
Čím menší písmo, tím hůře čitelné, ať už je někdo částečně nevidomý, nemá brýle, nebo se snaží číst na ostrém slunci. Pravidlem je, že písmo by mělo mít velikost alespoň 14 pixelů, i když jednotlivé fonty se samozřejmě mohou trochu lišit.
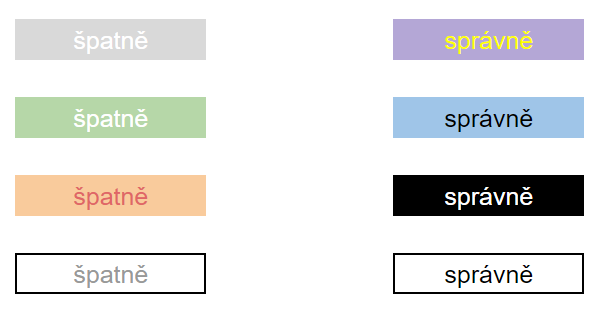
Ozdobné, svérázné nebo ručně psané fonty jsou náročné pro každého, natož pro čtenáře se zrakovou vadou či dyslexií. A nezapomeňte ani na větší rozestupy řádků.V neposlední řadě si dejte záležet na kontrastním poměru, což je rozdíl mezi barvami pozadí a popředí. Ten je pro lidi s poruchami zraku kritický. Rozhodně se neřiďte trendem, který udal Apple používáním šedého textu na bílém pozadí.

Kontrastní poměr se týká textu na obrázku nebo pozadí, ale vztahuje se také na grafiku.
Co dalšího můžete udělat?
- Vyhněte se odstavcům zarovnaným na střed, pro lidi s dyslexií je mnohem těžší toto přečíst. Zachovejte zarovnání textu doleva.
- Neskládejte všechny prvky e-mailu na sebe, nechte kolem nich dostatek bílého prostoru, aby je čtenáři snáze rozeznali.
- Zachovávejte konzistenci, používejte k popisu stejných věcí či pokynů stejné výrazy.
Odkazy a CTA neodlišujte od zbytku textu pouze pomocí barvy, protože barvoslepý člověk nebude schopen rozeznat rozdíl. Podpořte je podtržením či tučným písmem, případně přidejte nějaký symbol.

Pusťte se do toho teď
Nečekejte, až obdržíte stížnosti nebo odhlášení z odběru, zahrňte tyto principy hned a do každého aspektu vašeho e-mailového marketingu. Budete mít mnohem šťastnější publikum a spokojení odběratelé se více zapojují, nakupují a stále se vracejí.












0 komentářů